Tutoriel CSS et personnalisation des balises HTML
CSS (Cascading Style Sheet) est une grammaire de règles pour définir la présentation d'un document HTML, XHTML ou XML. C'est un standard du Web reconnu par tous les navigateurs.
Le tutoriel CSS permet avec des démonstrations interactives de mieux connaître les propriétés et la façon dont elles fonctionnent.
Box-shadow.
Comment ajouter une ombre à une boite de texte ou une image en CSS 3.

- On peut aussi ajouter une ombre en CSS 2.
background. Mettre une image en fond de page.
- Fenêtre sur un paysage
Voir un panoramique dans une fenêtre, avec effet de relief grâce à la propriété background.
display. Propriété de mise en forme
position. Combinaison entre le conteneur et les éléments contenus.
- Du texte sur une image.
L'utilisation de position permet la superposition de calques.
float. Son effet dépend de l'ordre dans le code.
clear. Fonctionne en conjonction avec float.
clip. Recadrer une image ou créer des vignettes.
fieldset. Personnaliser la balise et résoudre les problèmes de compatibilité.
white-space. Contrôle les espaces et retours à la ligne. Les tabulations dans une page web.
overflow: Contrôler l'alignement dans un bloc conteneur.
!important. Surclasser les précédences.
z-index. Propriété de mise en forme, elle permet aussi des effets spéciaux.
opacity. Transparence et superposition.
transition. Des effets graphiques en CSS.

Le principe de la séparation du contenu et la présentation améliore considérablement la productivité en permettant de placer la définition de la présentation dans un fichier réutilisable avec des contenus différents, avec chaque page Web.
Et à l'inverse, cela permet de personnaliser la présentation en changeant le fichier CSS, au choix de l'utilisateur notamment, pour favoriser l'accessibilité ou en fonction de l'utilisation ou du média.
Cela permet aussi de donner un style à chaque balise HTML pour personnaliser les pages et documents.
Enjoliver la balise H1 en CSS pur
Sans ajouter de balise supplémentaire dans le document, la balise H1 peut être stylée avec divers effets, grâce à une seule propriété CSS...

Bouton en CSS sans JavaScript
Comment réaliser des boutons pour l'interface d'un site, et démonstration d'une barre de boutons.
Table HTML d'apparence professionnelle
Sans framework, avec une fonction JavaScript.
Liste personnalisée
Les listes peuvent devenir des éléments graphiques pour enrichir une page Web.
Menu Apple
C'est une autre application du menu auquel on donne un style.

Blockquote
Les citations mises en relief, retrait simple, ou rendu plus élaboré comme le phylactère en face à la photo de l'auteur.

Bordure avec texture
Comment attribuer une texture aux cadres entourant les boites de texte ou les images.


Ajouter de nouveaux éléments à HTML avec seulement du CSS et sans JavaScript.
Lightbox CSS
Une lightbox sans JavaScript.
Galerie d'images déroulantes sans JavaScript
Présente une série d'images dans une fenêtre.
Graphe en barres
Compléter simplement une page avec un graphe en barres, sans framework.
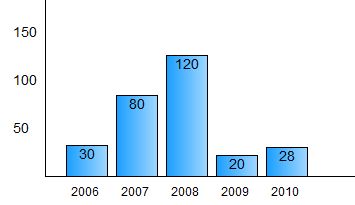
Histogramme
Version spécialisée du graphe avec des années (ou autres libellés de taille identique).
Skeuomorphisme et interface graphique
Un concept largement utilisé par Apple, avec succès.
Intenterface, les intentions dans l'interface
Un nouveau type d'interface utilisateur pourrait, combiné avec le commande vocale, rendre l'utilisation des logiciels beaucoup plus simple.



