Exemple JavaScript: Illusion d'optique
Cet exemple se base sur l'article de Edward H. Adelson du M.I.T à propos des illusions d'optique. L'utilisation de JavaScript permet de mieux démontrer l'illusion.
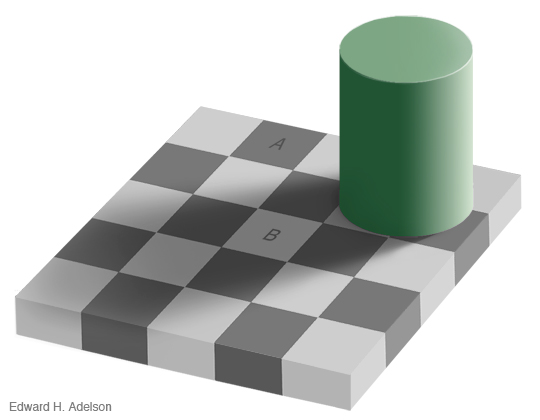
Sur l'image ci-dessous, l'article prétend que les carrés marqués A et B ont la même couleur, ce qui parait faux de manière évidente. Cependant si on maintient la souris pressée sur l'image, cela fait apparaitre deux bandes grises et en comparant les couleurs des bandes avec celles des carrés A et B, il devient évident que le couleur est la même!
Cliquer sur l'image

Explication...
L'illusion vient de ce que le cerveau discerne l'ombre venant du cylindre et corrige la couleur du carré B en soustrayant l'assombrissement dû à cette ombre.
Comment est réalisé du code JavaScript
Cette démonstration est là pour servir d'illustration à la gestion des évènements en JS.
En premier lieu, les deux images, avec et sans les bandes grises sont pré-chargées grâce au code suivant:
var illusion = new Image();
var proof = new Image();
illusion.src = "shadow-illusion.jpg";
proof.src = "shadow-proof.jpg";En créant des objets Image et en leur assignant un fichier, on provoque le chargement en mémoire de ce fichier.
Pour faire alterner les images, on attribue à la balise img deux gestionnaires d'évènements:
onmousedown: déclenche un évènement lorsque la souris est pressée sur l'image.
onmouseup: déclenche un évènement lorsque la souris est relâchée au dessus de l'image.
Ce qui donne le code suivant:
<img src="shadow-illusion.jpg" width="540" height="420"
onmousedown="press(this)"
onmouseup="depress(this)">Il reste à ajouter les deux fonctions.
function press(element)
{
element.setAttribute("src", proof.src);
}
function depress(element)
{
element.setAttribute("src", illusion.src);
}L'argument "element" des fonctions correspond au paramètre fourni lors de l'appel, le mot réservé
this qui représente en l'occurence la balise conteneur,
donc img.
On change l'image en assignant à l'attribut "src" une des
deux images chargées, que l'on récupère dans l'attribut
"src" des objets Image que l'on avait créés!
Exemples d'illusions d'optique.



