Clip : Recadrer une image
La propriété clip applique un décalage sur une image affichée, permettant d'en cacher une partie.
En combinaison avec d'autres propriétés CSS (top, left, overflow), elle permet de créer des vignettes ou de recadrer des images, ou tout autre élément.
Lorsque le visiteur clique sur la vignette, l'image s'affiche instantatément car déjà présente en mémoire.
Syntaxe de clip
Elle a deux valeurs possible:
auto: aucun décalage.
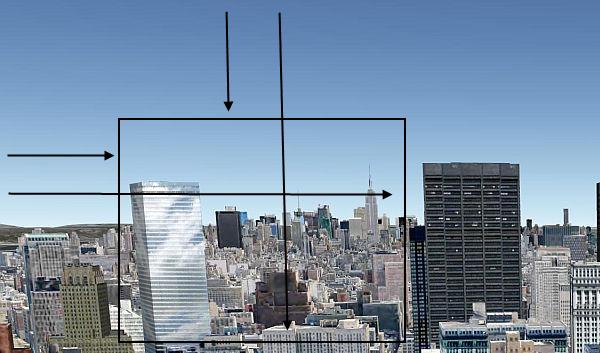
rect(haut, droite, bas, gauche): définit les décalages à appliquer sur l'image. On peut omettre une valeur en la remplaçant par auto (qui s'applique donc à deux niveaux), dans ce cas il n'y a aucun décalage pour ce coté.
- haut: supprime le haut de l'image.
- gauche: supprime la partie gauche de l'image.
- droite: supprime la droite de l'image. Si la valeur est 100px on ne conserve horizontalement que 100 pixel, moins la marge gauche.
- bas: supprime le bas de l'image au delà du nombre de pixels indiqué. Si la valeur est 100px et le haut de 20px, on ne conserve que les pixels verticaux entre 20 et 100.
La démonstration permettra de tester visuellement différentes valeurs.

Important

Clip s'applique à une balise ou dans un conteneur dont la position est absolute.
le propriété overflow du conteneur externe doit avoir la valeur hidden. Ainsi l'image est retreinte à la taille du conteneur et la propriété clip permet de recadrer le contenu.
Clip produit des marges autour de l'image. Pour les supprimer, on donne à la balise de l'image des propriétés top et left correspondant au négatif des valeurs haut et gauche de la propriété clip.
Exemple de code
<style>
img
{
position:absolute;
clip:rect(0, 0, 10px, 20px);
}
</styleJavaScript
On modifie clip dynamiquement avec cette commande, qui découpe une marge de 10 pixels:
element.style.clip="rect(10px, auto, auto, 10px)";
Et pour recadrer l'image en supprimant les marges:
element.style.clip="rect(10px, auto, auto, 10px)";
element.style.top="-10px";
element.style.left="-10px";Idéalement, l'élément à recadrer se trouve dans un conteneur externe:
.clipzone
{
position:relative;
width:100px;
height:100px;
overflow:hidden;
}
.clipped
{
position:absolute;
}<div class="clipzone">
<img class="clipped" id="image1" src="" />
</div>Ce conteneur s'intègre dans le contenu de la page grâce à la position relative et permet à l'élément contenu d'avoir la position absolute.
La propriété overflow:hidden évite de dépasser les limites du conteneur. (La valeur scroll aurait le même effet.)
Pour pouvoir accéder à l'image, on lui attribue un identificateur , en l'occurence image1. Finalement, le code JavaScript complet est le suivant:
var i = document.getElementById("image1");
i.style.clip="rect(10x, auto, auto, 10px)";
i.style.top="-10px";
i.style.left="-10px"; Référence: Specification CSS 2.0 Visual effects.
CSS 3
La propriété clip n'a pas été modifiée dans CSS 3.
CSS : Recadrer une image avec clip
La propriété clip peut s'appliquer à toute balise. Cette démonstration s'applique au recadrage d'une image dans un conteneur, une balise <div>.
Pour supprimer les marges, les positions y et x doivent être les négatifs des valeurs haut et gauche.




